 thinwire.ui.GridBox
thinwire.ui.GridBox
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||
java.lang.Objectthinwire.ui.GridBox
public class GridBox
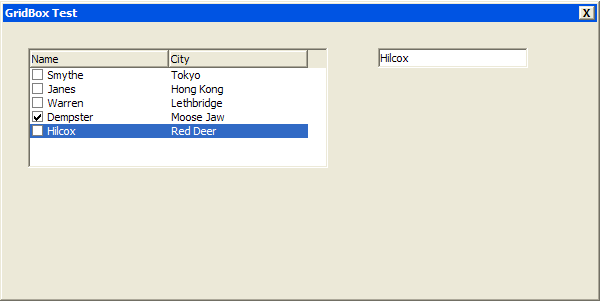
A GridBox is a screen component that can display multi-column rows or data.
Example:

Dialog dlg = new Dialog("GridBox Test");
dlg.setBounds(25, 25, 600, 300);
final TextField tf = new TextField();
tf.setBounds(375, 25, 150, 20);
dlg.getChildren().add(tf);
GridBox gbx = new GridBox();
gbx.setBounds(25, 25, 300, 120);
gbx.setVisibleHeader(true);
gbx.setVisibleCheckBoxes(true);
gbx.setFullRowCheckBox(true);
GridBox.Column col1 = new GridBox.Column();
col1.setName("Name");
col1.setVisible(true);
GridBox.Column col2 = new GridBox.Column();
col2.setName("City");
col2.setVisible(true);
gbx.getColumns().add(col1);
gbx.getColumns().add(col2);
String[] names = { "Smythe", "Janes", "Warren", "Dempster", "Hilcox" };
String[] cities = { "Tokyo", "Hong Kong", "Lethbridge", "Moose Jaw", "Red Deer" };
for (int r = 0; r < 5; r++) {
GridBox.Row row = new GridBox.Row();
row.add(names[r]);
row.add(cities[r]);
gbx.getRows().add(row);
}
gbx.addPropertyChangeListener(GridBox.Row.PROPERTY_ROW_SELECTED,
new PropertyChangeListener() {
public void propertyChange(PropertyChangeEvent evt) {
tf.setText((String) ((GridBox.Row) evt.getSource()).get(0));
}
});
dlg.getChildren().add(gbx);
dlg.setVisible(true);
Keyboard Navigation:
| KEY | RESPONSE | NOTE |
| Space | Fires PropertyChangeEvent( propertyName = GridBox.Row.PROPERTY_CHECKED ) | Only if isVisibleCheckBoxes() is true. |
| Enter | Fires Action( actionName = GridBox.ACTION_CLICK ) | |
| Arrow Up/Down | Fires PropertyChangeEvent( propertyName = GridBox.Row.PROPERTY_SELECTED ) |
| Nested Class Summary | |
|---|---|
static class |
GridBox.Column
|
static class |
GridBox.Header
|
static class |
GridBox.Range
|
static class |
GridBox.Row
|
| Field Summary | |
|---|---|
static java.lang.String |
PROPERTY_FULL_ROW_CHECK_BOX
|
static java.lang.String |
PROPERTY_SORT_ALLOWED
|
static java.lang.String |
PROPERTY_VISIBLE_CHECK_BOXES
|
static java.lang.String |
PROPERTY_VISIBLE_HEADER
|
| Fields inherited from interface thinwire.ui.Component |
|---|
ACTION_CLICK, ACTION_DOUBLE_CLICK, PROPERTY_ENABLED, PROPERTY_FOCUS, PROPERTY_FOCUS_CAPABLE, PROPERTY_HEIGHT, PROPERTY_LIMIT, PROPERTY_USER_OBJECT, PROPERTY_VISIBLE, PROPERTY_WIDTH, PROPERTY_X, PROPERTY_Y |
| Constructor Summary | |
|---|---|
GridBox()
Constructs a new GridBox. |
|
| Method Summary | |
|---|---|
void |
addActionListener(java.lang.String[] actions,
ActionListener listener)
Adds a ActionListener to this component that will be notified when any of the specified actions occur. |
void |
addActionListener(java.lang.String action,
ActionListener listener)
Adds a ActionListener to this component that will be notified when the specified action occurs. |
void |
addDropListener(Component[] dragComponents,
DropListener listener)
|
void |
addDropListener(Component dragComponent,
DropListener listener)
|
void |
addItemChangeListener(ItemChangeListener listener)
Adds a listener which executes a method when something is changed. |
void |
addKeyPressListener(java.lang.String[] keyPressCombos,
KeyPressListener listener)
Adds a KeyPressListener that will be notified when any of the specified key press combinations occur. |
void |
addKeyPressListener(java.lang.String keyPressCombo,
KeyPressListener listener)
Adds a KeyPressListener that will be notified when the specified key press combination occurs. |
void |
addPropertyChangeListener(java.lang.String[] propertyNames,
PropertyChangeListener listener)
Adds a PropertyChangeListener to this component that will be notified when any of the specified properties
change. |
void |
addPropertyChangeListener(java.lang.String propertyName,
PropertyChangeListener listener)
Adds a PropertyChangeListener to this componetn that will be notified when the specified property changes. |
void |
fireAction(ActionEvent ev)
Programmatically signals an action which triggers the appropriate listener which calls the desired method. |
void |
fireAction(java.lang.String action)
A convenience method that is equal to this.fireAction(new ActionEvent(this, action)); |
void |
fireAction(java.lang.String action,
java.lang.Object source)
A convenience method that is equal to this.fireAction(new ActionEvent(this, action)); |
void |
fireDrop(Component dragComponent)
|
void |
fireDrop(Component dragComponent,
java.lang.Object dragObject)
|
void |
fireDrop(DropEvent ev)
|
void |
fireKeyPress(KeyPressEvent ev)
Allows you to programmatically trigger a key press combination. |
void |
fireKeyPress(java.lang.String keyPressCombo)
A convenience method that is equal to this.fireKeyPress(new KeyPressEvent(keyPressCombo, this)); |
protected boolean |
firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
boolean oldValue,
boolean newValue)
|
protected boolean |
firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
int oldValue,
int newValue)
|
protected boolean |
firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
java.lang.Object oldValue,
java.lang.Object newValue)
|
java.util.SortedSet<GridBox.Row> |
getCheckedRows()
Returns any rows that are checked. |
java.util.List<GridBox.Column> |
getColumns()
Get the Columns belonging to this Grid. |
Container |
getContainer()
Returns the parent Container of this Component. |
int |
getHeight()
Returns the height of this Component. |
Label |
getLabel()
Returns the Label assigned to this Component. |
java.lang.Object |
getLimit()
Gets the layout limit that controls the bounds of this component within the context of the parent Container's layout. |
java.lang.Object |
getParent()
Returns the parent Object of this Component. |
GridBox.Row |
getPriorSelectedRow()
Returns the prior row that was selected. |
java.util.List<GridBox.Row> |
getRows()
Get the Rows belonging to this Grid. |
java.util.SortedSet<GridBox.Row> |
getRowsWithChildren()
Returns any rows that have children. |
GridBox.Row |
getSelectedRow()
Returns the row that is currently selected. |
Style |
getStyle()
Returns a Style object representing this Component's current style settings. |
java.lang.Object |
getUserObject()
Returns the user defined Object for this Component. |
int |
getWidth()
Returns the width of this Component. |
int |
getX()
Returns the X coordinate of this Component. |
int |
getY()
Returns the Y coordinate of this Component. |
boolean |
isEnabled()
Returns whether this Component is enabled and therefore supports user interaction. |
boolean |
isFocus()
Returns whether this Component has the input focus. |
boolean |
isFocusCapable()
Returns whether this Component supports gaining focus. |
boolean |
isFullRowCheckBox()
Get a boolean indicating whether clicking anywhere on a row in this GridBox will check the row's CheckBox. |
boolean |
isSortAllowed()
Get a boolean indicating whether this GridBox can be sorted by clicking on Column headers |
boolean |
isVisible()
Returns a boolean value indicating whether this Component may be displayed in a window. |
boolean |
isVisibleCheckBoxes()
Returns a boolean indicating whether this GridBox's rows have visible CheckBoxes. |
boolean |
isVisibleHeader()
Returns a boolean indicating if this GridBox's column headers are visible. |
void |
removeActionListener(ActionListener listener)
Unregister an ActionListener from all action event notifications from this component. |
void |
removeDropListener(DropListener listener)
|
void |
removeItemChangeListener(ItemChangeListener listener)
Removes an existing itemChangeListener. |
void |
removeKeyPressListener(KeyPressListener listener)
Removes the specified KeyPressListener from the component. |
void |
removePropertyChangeListener(PropertyChangeListener listener)
Removes the specified PropertyChangeListener from the component. |
Component |
setBounds(int x,
int y,
int width,
int height)
Assigns the specified width, height, X and Y values to this Component atomically, in one operation. |
void |
setEnabled(boolean enabled)
Assigns whether this Component is enabled and therefore supports user interaction. |
void |
setFocus(boolean focus)
Assigns whether this Component has the input focus. |
void |
setFocusCapable(boolean focusCapable)
Assigns whether this Component supports gaining focus. |
void |
setFullRowCheckBox(boolean fullRowCheckBox)
When check boxes are turned on, if this flag is true, clicking anywhere on the row will check the box. |
void |
setHeight(int height)
Assigns the specified height to this Component.Default: 0 Events: |
Component |
setLimit(java.lang.Object limit)
Sets a layout limit that controls the bounds of this component within the context of the parent Container's layout. |
Component |
setPosition(int x,
int y)
Assigns the specified X and Y coordinates to this Component atomically, in one operation. |
Component |
setSize(int width,
int height)
Assigns the specified width and height to this Component atomically, in one operation. |
void |
setSortAllowed(boolean sortAllowed)
Sets whether the GridBox can be sorted by clicking on Column headers. |
void |
setUserObject(java.lang.Object userObject)
Assigns a user defined Object to this Component. |
void |
setVisible(boolean visible)
Assigns a boolean value indicating whether this Component may be displayed in a window. |
void |
setVisibleCheckBoxes(boolean visibleCheckBoxes)
Sets whether there are checkBoxes on each row. |
void |
setVisibleHeader(boolean visibleHeader)
Sets whether the column headers are visible. |
void |
setWidth(int width)
Assigns the specified width to this Component.Default: 0 Events: |
void |
setX(int x)
Assigns the specified X coordinate to this Component.Default: 0 Events: |
void |
setY(int y)
Assigns the specified Y coordinate to this Component.Default: 0 Events: |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Field Detail |
|---|
public static final java.lang.String PROPERTY_VISIBLE_HEADER
public static final java.lang.String PROPERTY_VISIBLE_CHECK_BOXES
public static final java.lang.String PROPERTY_FULL_ROW_CHECK_BOX
public static final java.lang.String PROPERTY_SORT_ALLOWED
| Constructor Detail |
|---|
public GridBox()
| Method Detail |
|---|
public void addItemChangeListener(ItemChangeListener listener)
ItemChangeEventComponent
addItemChangeListener in interface ItemChangeEventComponentlistener - the listener to addpublic void removeItemChangeListener(ItemChangeListener listener)
ItemChangeEventComponent
removeItemChangeListener in interface ItemChangeEventComponentlistener - the listener to removepublic void fireAction(ActionEvent ev)
Component
fireAction in interface Componentev - the event to signalpublic java.util.List<GridBox.Column> getColumns()
Grid
getColumns in interface Grid<GridBox.Row,GridBox.Column>public java.util.List<GridBox.Row> getRows()
Grid
getRows in interface Grid<GridBox.Row,GridBox.Column>public boolean isVisibleHeader()
public void setVisibleHeader(boolean visibleHeader)
visibleHeader - Default: falsepublic boolean isVisibleCheckBoxes()
public void setVisibleCheckBoxes(boolean visibleCheckBoxes)
visibleCheckBoxes - Default: falsepublic boolean isFullRowCheckBox()
public void setFullRowCheckBox(boolean fullRowCheckBox)
fullRowCheckBox - boolean which turns on CheckBox checking.public boolean isSortAllowed()
public void setSortAllowed(boolean sortAllowed)
sortAllowed - Default: truepublic GridBox.Row getSelectedRow()
public GridBox.Row getPriorSelectedRow()
public java.util.SortedSet<GridBox.Row> getCheckedRows()
public java.util.SortedSet<GridBox.Row> getRowsWithChildren()
public boolean isFocusCapable()
ComponentComponent supports gaining focus. Divider, Image and Label.
isFocusCapable in interface ComponentComponent supports gaining focus, false otherwise.Component.setFocusCapable(boolean),
Component.setFocus(boolean)public void setFocusCapable(boolean focusCapable)
ComponentComponent supports gaining focus. Divider, Image and Label.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_FOCUS_CAPABLE ) to be generated.
setFocusCapable in interface ComponentfocusCapable - true to allow this component to receive focus, false to disallow it.Component.isFocusCapable(),
Component.PROPERTY_FOCUS_CAPABLE,
Component.setFocus(boolean),
PropertyChangeEventpublic int getX()
ComponentComponent.
getX in interface ComponentComponentComponent.setX(int)public void setX(int x)
ComponentComponent.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_X ) to be generated.
setX in interface Componentx - the x coordinate (in pixels) to assign to this ComponentComponent.getX(),
Component.setPosition(int, int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_X,
PropertyChangeEventpublic int getY()
ComponentComponent.
getY in interface ComponentComponentComponent.setY(int)public void setY(int y)
ComponentComponent.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_Y ) to be generated.
setY in interface Componenty - the y coordinate (in pixels) to assign to this ComponentComponent.getY(),
Component.setPosition(int, int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_Y,
PropertyChangeEvent
public void addPropertyChangeListener(java.lang.String propertyName,
PropertyChangeListener listener)
ComponentPropertyChangeListener to this componetn that will be notified when the specified property changes.
Adding a property listener to a component allows your code to react to a state change within the component.
final TextField tf = new TextField();
tf.setEnabled(false);
CheckBox cb = new CheckBox("Check me to enable the TextField.");
cb.addPropertyChangeListener(CheckBox.PROPERTY_CHECKED, new PropertyChangeListener() {
public void propertyChange(PropertyChangeEvent pce) {
if (pce.getNewValue() == Boolean.TRUE) {
tf.setEnabled(true);
} else {
tf.setEnabled(false);
}
}
});
addPropertyChangeListener in interface ComponentpropertyName - the name of the property that the listener will receive change events for.listener - the listener that will receive PropertyChangeEvent objects upon the property changing.PropertyChangeListener,
PropertyChangeEvent
public void addPropertyChangeListener(java.lang.String[] propertyNames,
PropertyChangeListener listener)
ComponentPropertyChangeListener to this component that will be notified when any of the specified properties
change. This method is equivalent to calling Component.addPropertyChangeListener(String, PropertyChangeListener) once
for each property you want to listen to.
addPropertyChangeListener in interface ComponentpropertyNames - a string array of property names that the listener will receive change events for.listener - the listerner that will receive PropertyChangeEvent objects anytime one of the specified
propertyNames of this component change.Component.addPropertyChangeListener(String, PropertyChangeListener),
PropertyChangeListener,
PropertyChangeEventpublic void removePropertyChangeListener(PropertyChangeListener listener)
ComponentPropertyChangeListener from the component. If the listener was added for multiple
properties, it will be removed for all of them. NOTE: An exception is NOT thrown if you attempt to remove a listener that
does not exist on this component.
removePropertyChangeListener in interface Componentlistener - the listener to remove from the component.PropertyChangeListener
protected final boolean firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
int oldValue,
int newValue)
protected final boolean firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
boolean oldValue,
boolean newValue)
protected final boolean firePropertyChange(java.lang.Object source,
java.lang.String propertyName,
java.lang.Object oldValue,
java.lang.Object newValue)
public void addActionListener(java.lang.String action,
ActionListener listener)
ComponentActionListener to this component that will be notified when the specified action occurs.
addActionListener in interface Componentaction - the action to specficially be notified of.listener - the event listener that will receive notification.
public void addActionListener(java.lang.String[] actions,
ActionListener listener)
ComponentActionListener to this component that will be notified when any of the specified actions occur.
addActionListener in interface Componentactions - the actions to specficially be notified of.listener - the event listener that will receive notification.public void removeActionListener(ActionListener listener)
ComponentActionListener from all action event notifications from this component.
removeActionListener in interface Componentlistener - the listener that should no longer receive action event notifications.public void fireAction(java.lang.String action)
Component
fireAction in interface Componentaction - the action to perform on the component.
public void fireAction(java.lang.String action,
java.lang.Object source)
Component
fireAction in interface Componentaction - the action to perform on the component.
public void addDropListener(Component dragComponent,
DropListener listener)
addDropListener in interface Component
public void addDropListener(Component[] dragComponents,
DropListener listener)
addDropListener in interface Componentpublic void removeDropListener(DropListener listener)
removeDropListener in interface Componentpublic void fireDrop(DropEvent ev)
fireDrop in interface Componentpublic void fireDrop(Component dragComponent)
fireDrop in interface Component
public void fireDrop(Component dragComponent,
java.lang.Object dragObject)
fireDrop in interface Component
public void addKeyPressListener(java.lang.String keyPressCombo,
KeyPressListener listener)
ComponentKeyPressListener that will be notified when the specified key press combination occurs.
For a description and list of valid keyPressCombo strings, see the documentation for
KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String).
Establishing keyboard shortcuts for certain features can be a highly effective way to improve the efficiency of your
application. If your application has a Menu, then typically the best way to establish such shortcuts is to
simply set the keyPressCombo property for each Menu.Item. Second to that, using this method to
establish shortcuts on the Frame or a Dialog will have a similar wide reaching effect.
Occasionally, based on the requirements of your application, you may also use this method to establish shortcuts that are
only valid when a given component has focus.
When a user presses a key and/or combination, the event bubbles up the component hierarchy from the component that currently
has focus and is absorbed by the first Component that has a listener asking to be notified of that event.
Therefore, if both a Component and a Container up the hierarchy are listening for the same
event, only the Component will receive notification. There is currently no way to cause the event to continue
bubbling.
Additionally, the keyboard navigation of each Component cannot be overridden and you cannot receive
notification of such events. As an example, establishing a KeyPressListener for "Space" key on the
CheckBox, will have no effect because the "Space" key toggles the checked state of that component.
NOTE ON WEBBROWSERS: If no Component is listening for a given key press, then the default behavior that the
browser has associated with that key press will occur. Additionally, certain key press events in certain browsers cannot be
entirely circumvented. In such a case, both the action defined by a listener and the browser's default behavior will occur.
An example of this is the F1 key in Internet Explorer. If you establish a listener for the F1 key, the IE help file will open
in addition to whatever action you may have defined.
Application.current().getFrame().addKeyPressListener("Ctrl-Alt-M", new KeyPressListener() {
public void keyPress(KeyPressEvent kpe) {
MessageBox.confirm("You pressed the following key combination: " + kpe.getKeyPressCombo());
}
});
addKeyPressListener in interface ComponentkeyPressCombo - a key press combo in any dash separated format supported by
KeyPressEvent.normalizeKeyPressCombo(String).listener - the listener that will receive KeyPressEvent objects upon the key press occurring.KeyPressListener,
KeyPressEvent,
KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String),
KeyPressEvent.normalizeKeyPressCombo(String)
public void addKeyPressListener(java.lang.String[] keyPressCombos,
KeyPressListener listener)
ComponentKeyPressListener that will be notified when any of the specified key press combinations occur.
For a description and list of valid keyPressCombo strings, see the documentation for
KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String).
See Component.addKeyPressListener(String, KeyPressListener) for a full semantic description.
addKeyPressListener in interface ComponentkeyPressCombos - a string array of key press combos, each in any dash separated format supported by
KeyPressEvent.normalizeKeyPressCombo(String).listener - the listener that will receive KeyPressEvent objects when any of the key presses occur.Component.addKeyPressListener(String, KeyPressListener),
KeyPressListener,
KeyPressEvent,
KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String),
KeyPressEvent.normalizeKeyPressCombo(String)public void removeKeyPressListener(KeyPressListener listener)
ComponentKeyPressListener from the component. If the listener was added for multiple
key press combinations, it will be removed for all of them. NOTE: An exception is NOT thrown if you attempt to remove a listener that
does not exist on this component.
removeKeyPressListener in interface Componentlistener - the listener to remove from the component.KeyPressListenerpublic void fireKeyPress(KeyPressEvent ev)
ComponentKeyPressEvent being generated. As a result, all KeyPressListener's that are registered on
the specified keyPressCombo will be notified.
For a description and list of valid keyPressCombo strings, see the documentation for
KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String).
A KeyPressEvent that is generated programmatically via this mechansim may, under some circumstances, have a
slightly different behavior than one generated by user activity. The reason for this is that the event is only propagated
within the framework itself and does not actually occur in the client. In general, this should never be an issue because the
desired response to a keypress will be expressly defined by a given KeyPressListener and therefore there would be
no dependence on any such side-effect. However, an example of one such
difference, is in terms of a browser's default behavior for a specific key press combination. If you use this mechanism
to trigger an F1 keypress, the browser's default behavior (typically bringing up a help window), will not occur.
fireKeyPress in interface Componentev - a KeyPressEvent that represents the key press combo you want to signal has occured.public void fireKeyPress(java.lang.String keyPressCombo)
Component
fireKeyPress in interface ComponentkeyPressCombo - a key press combo in any dash separated format supported by
KeyPressEvent.normalizeKeyPressCombo(String).KeyPressEvent.encodeKeyPressCombo(boolean, boolean, boolean, String),
KeyPressEvent.normalizeKeyPressCombo(String)public java.lang.Object getParent()
ComponentObject of this Component. If you specifically need the parent
Container of this Component use Component.getContainer() instead.
Under the majority of situations, the returned value is either a Container or null since a
Component will either be a child of a Container or not attached to any object. However, in some
cases the parent of the Component may be another Component, or a completely different kind of
Object. For example, in the case of the DropDownGridBox, there is an actual
GridBox that is a child of the drop down. Therefore, the parent of that GridBox would be the
DropDownGridBox. Another situation exists when you use a multi-tiered GridBox, meaning a
GridBox that has one or more "pop-up" child GridBox's. Under that scenario, the parent of the
child's GridBox is actually an instance of GridBox.Row and the parent of the row is the
GridBox.
getParent in interface ComponentObject of this Component, or null if no parent exists.Component.getContainer()public Container getContainer()
ComponentContainer of this Component. Unlike getParent(), this
method guarantees that if a non-null value is returned, it will be a Contaienr.
getContainer in interface ComponentContainer of this Component, or null if no parent exists.Component.getParent()public Label getLabel()
ComponentLabel assigned to this Component. This property is part of a two-way relationship
that is established by the Label.setLabelFor(Component) property. There is no setLabel
method, instead use Label.setLabelFor(Component).
getLabel in interface ComponentLabel assigned to this Component.public java.lang.Object getUserObject()
ComponentObject for this Component.
getUserObject in interface ComponentObject for this Component, or null if no value has been specified.Component.setUserObject(Object)public void setUserObject(java.lang.Object userObject)
ComponentObject to this Component. This property has no direct effect
on the state of the Component. Instead, it provides a general purpose storage
mechanism to the developer that allows any kind of data to be associated to this Component.
For complex applications, alternate methods of associating state to a Component will likely
serve your design more thoroughly. However, there are a number of cases where this flexibility could be useful
and therefore the framework supports the concept.
Refer to the documenation on Application.addGlobalPropertyChangeListener(String, PropertyChangeListener) for an
example of a potential use of this property.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_USER_OBJECT ) to be generated.
setUserObject in interface ComponentuserObject - an Object of any type that is to be associated with this Component.Component.getUserObject(),
Application.addGlobalPropertyChangeListener(String, PropertyChangeListener),
Component.PROPERTY_USER_OBJECT,
PropertyChangeEventpublic boolean isEnabled()
ComponentComponent is enabled and therefore supports user interaction.
isEnabled in interface ComponentComponent supports user interaction, false otherwise.Component.setEnabled(boolean)public void setEnabled(boolean enabled)
ComponentComponent is enabled and therefore supports user interaction.
The form of user iteraction this property controls, depends on the specific kind of Component
itself. However, in general, all keyboard interaction and mouse interaction is disabled by
setting this property to false.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_ENABLED ) to be generated.
setEnabled in interface Componentenabled - true to allow user interaction, false to disallow it.Component.isEnabled(),
Component.PROPERTY_ENABLED,
PropertyChangeEventpublic final boolean isFocus()
ComponentComponent has the input focus. If this is a Container, then this method
will return true if a child Component has the focus. In such a case, you can use the
Container.getChildWithFocus() method to get a reference to that child. Similarly, if you want to find the
child Component that has the focus anywhere in the current Frame or Dialog, you
can use the Container.getComponentWithFocus() method.
Default: false. However, at rendering time, if no component in the window has focus, the first focus capable component is given focus.
See the Component.setFocus(boolean) method for a full description of focus details.
isFocus in interface ComponentComponent has the input focus, false otherwise.Component.setFocus(boolean),
Container.getComponentWithFocus(),
Container.getChildWithFocus()public void setFocus(boolean focus)
ComponentComponent has the input focus. When this Component
has the input focus, it will receive all keyboard events generated by the user. Therefore,
if this Component supports text editing and it has focus, the user can type a value
into it's field. Additionally, any keyboard navigation supported by this Component
or keyboard shortcuts added by a developer become available upon gaining focus. Conversely, when this Component no longer has
focus, it will receive no keyboard events.
Default: false. However, at rendering time, if no component in the window has focus, the first focus capable component is given focus.
Details:
The simplest of all cases, is when this Component has not yet been added to a Container.
In that scenario, the focus property is simply set to true and no other effect occurs. Later, when this
Component is added to a Container it will be given the focus according to the guidelines
that follow.
As a general rule,
only a single Component can have the focus per Frame or Dialog
container hierarchy. In terms of the user interface, only a single Component will actually
have the focus regardless of whether a Dialog and the Frame have components with focus.
In such a case, the actual focus is determined based on which window is currently active.
Since only one Component per window can have focus, giving this Component focus
will cause the prior Component of the window to lose focus. In the most common case, both this
Component and the Component losing focus will be siblings in the same Container.
In that case, the focus property of the Component losing focus is simply set to false whereas the
focus property of this Component is set to true.
More complex scenarios arise when the Component losing focus and this Component are
not siblings in the same Container. In those cases, the order in which focus is lost and gained
occurs as follows:
Container between both the Component losing focus
and this Component is found. This shared parent and any Container above it in the hierarchy will be left alone.false for each Container in the hierarchy that contains the Component losing focus, as well as the
component itself. This is done in top down order, so that the top most Container loses focus first, followed
by every container between it and the Component losing focus next, and with the component itself losing focus last. for each Container in the hierarchy that contains this Component, as well as the
component itself. This is done in top down order, so that the top most Container gains focus first, followed
by every container between it and the Component gaining focus next, and with this component gaining focus last.
The final case to be aware of is if you directly set this Component's focus to false. In that case,
the same loss of focus rules outlined above apply. There is simply no gaining of focus that occurs by any component.
Therefore you cause the window to have no Component with focus, with the except of the parent Container
of this Component.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_FOCUS ) to be generated. Additionally,
similar event generation may occur for other components according to the details outlined above.
setFocus in interface Componentfocus - true to give this Component and it's parent containers focus, false otherwise.Component.isFocus(),
Container.getComponentWithFocus(),
Container.getChildWithFocus()public Style getStyle()
ComponentStyle object representing this Component's current style settings. NOTE: This method
will never return null.
getStyle in interface ComponentStyle object representing this Component's current style settings.Style
public Component setPosition(int x,
int y)
ComponentComponent atomically, in one operation.
Aside from the convienence provided by this method, it also guarantees that both of the provided
X and Y coordinates are legal values before the values are committed. The primary benefit of this
is that no PropertyChangeEvent's will be generated until both values have been set.
Events:
This method may generate PropertyChangeEvent's. See the documenation of setX and setY for more details.
setPosition in interface Componentx - the x coordinate (in pixels) to assign to this Componenty - the y coordinate (in pixels) to assign to this Component
Component so that you can perform operations like container.getChildren().add(new Button().setPosition(x, y))Component.setX(int),
Component.setY(int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_X,
Component.PROPERTY_Y,
PropertyChangeEventpublic int getWidth()
ComponentComponent.
getWidth in interface ComponentComponentComponent.setWidth(int)public void setWidth(int width)
ComponentComponent.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_WIDTH ) to be generated.
setWidth in interface Componentwidth - the width (in pixels) to assign to this ComponentComponent.getWidth(),
Component.setSize(int, int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_WIDTH,
PropertyChangeEventpublic int getHeight()
ComponentComponent.
getHeight in interface ComponentComponentComponent.setHeight(int)public void setHeight(int height)
ComponentComponent.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_HEIGHT ) to be generated.
setHeight in interface Componentheight - the height (in pixels) to assign to this ComponentComponent.getHeight(),
Component.setSize(int, int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_HEIGHT,
PropertyChangeEvent
public Component setSize(int width,
int height)
ComponentComponent atomically, in one operation.
Aside from the convienence provided by this method, it also guarantees that both of the provided
width and height are legal values before the values are committed. The primary benefit of this
is that no PropertyChangeEvent's will be generated until both values have been set.
Events:
This method may generate PropertyChangeEvent's. See the documenation of setWidth and setHeight for more details.
setSize in interface Componentwidth - the width (in pixels) to assign to this Componentheight - the height (in pixels) to assign to this Component
Component so that you can perform operations like container.getChildren().add(new Button().setSize(width, height))Component.setWidth(int),
Component.setHeight(int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_WIDTH,
Component.PROPERTY_HEIGHT,
PropertyChangeEvent
public Component setBounds(int x,
int y,
int width,
int height)
ComponentComponent atomically, in one operation.
Aside from the convienence provided by this method, it also guarantees that all of the provided
values are legal before they are committed. The primary benefit of this
is that no PropertyChangeEvent's will be generated until all values have been set.
Events:
This method may generate PropertyChangeEvent's. See the documenation of setX, setY, setWidth and setHeight for more details.
setBounds in interface Componentx - the x coordinate (in pixels) to assign to this Componenty - the y coordinate (in pixels) to assign to this Componentwidth - the width (in pixels) to assign to this Componentheight - the height (in pixels) to assign to this Component
Component so that you can perform operations like container.getChildren().add(new Button().setBounds(x, y, width, height))Component.setX(int),
Component.setY(int),
Component.setWidth(int),
Component.setHeight(int),
Component.setBounds(int, int, int, int),
Component.PROPERTY_X,
Component.PROPERTY_Y,
Component.PROPERTY_WIDTH,
Component.PROPERTY_HEIGHT,
PropertyChangeEventpublic java.lang.Object getLimit()
ComponentContainer's layout.
getLimit in interface ComponentContainer's layout, or null if no limit is specified.Component.setLimit(Object),
Container.getLayout(),
Container.setLayout(thinwire.ui.layout.Layout),
Layoutpublic Component setLimit(java.lang.Object limit)
ComponentContainer's layout.
The type of limit object that is acceptable depends on the Layout that is specified for the parent Container.
Default: null
setLimit in interface Componentlimit - a layout limit to use for the Container's layout, or null to clear the limit.
Component so that you can perform operations like container.getChildren().add(new Button().setLimit(...))Component.PROPERTY_LIMIT,
Component.getLimit(),
Container.getLayout(),
Container.setLayout(thinwire.ui.layout.Layout),
Layout,
PropertyChangeEventpublic boolean isVisible()
ComponentComponent may be displayed in a window. See
the documentation of Component.setVisible(boolean) for further details about this property.Dialog and Frame containers.
isVisible in interface ComponentComponent may be displayed, fasle otherwiseComponent.setVisible(boolean)public void setVisible(boolean visible)
ComponentComponent may be displayed in a window. Dialog and Frame containers.
This Component will not actually be displayed unless it is visible and added to a Container
hierarchy in which all of the containers are also visible and the top-level Container is a visible
Frame or Dialog. Once a Component has been displayed, toggling this property
results in a light-weight operation that simply hides/shows this Component. This may sound trivial, but the
difference is important when you need to maximize the performance of your application. For instance, it is a faster to toggle
the visibility of components then it is to add/remove the components from a displayed Container. This is
because the first time a Component is displayed, the entire state must be rendered. In contrast, when you
toggle visibility, the Component remains in memory in a fully rendered form, it is just not visible to the
user.
If the prior value and new value differ, setting this property causes a PropertyChangeEvent ( propertyName = PROPERTY_VISIBLE ) to be generated.
setVisible in interface Componentvisible - true to indicate this Component may be displayed, false otherwiseComponent.isVisible(),
Component.PROPERTY_VISIBLE,
Container.getChildren(),
PropertyChangeEvent
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||